Hvad er Core Web Vitals?
Core Web Vitals er specifikke faktorer som Google mener er vigtige og essentielle for den overordnede brugeroplevelse af din hjemmeside, med et særligt fokus på hastighed. Core Web Vitals er fremover en central faktor, som Google bruger til at kunne vurdere kvaliteten af hjemmesider og dermed placere din side i toppen af søgeresultaterne. Core Web Vitals har derfor en helt central betydning i forhold til ranking på Google.
Hvis du fortsat vil have en god placering på Google, må du styrke dine Core Web Vitals ved hjælp af et gennemtjek af din hjemmeside. Du skal desuden skrue på knapperne ved hjælp af bl.a. SEO og forbedringer af brugeroplevelsen. Uanset om du har egen virksomhed, driver webshop eller tilbyder en service online, er det derfor centralt at få lokaliseret, hvor hastigheden og brugervenligheden halter, så din hjemmeside kan sørge for glade kunder i butikken.
Hvorfor er Core Web Vitals vigtige for din hjemmeside?
Det korte svar er, at din hjemmeside kan miste sin placering i søgeresultaterne, hvis du ikke sørger for at tilpasse din side til denne essentielle algoritme. Det vigtigste ved de nye Core Web Vitals er, at de giver endnu flere måder at kvalitetsvurdere en hjemmesides hastighed og brugervenlighed på.
I maj 2021 indførte Google nemlig en betydningsfuld fornyelse i deres algoritme, kaldet Core Web Vitals. Formålet er noget, vi alle er interesserede i – nemlig en forbedret brugeroplevelse på nettet og langt mere relevante søgeresultater.
De nye krav til Core Web Vitals lægges oven i Googles eksisterende vurdering af den såkaldte Page Experience, der bl.a. indebærer krav til:
- Brugeroplevelsen
- Hastigheden af indlæsning af siden og elementer på siden
- Sikkerhed, fx ingen skadelig malware eller virus på hjemmesiden
- Brugeroplevelse, fx ingen overdreven brug af pop-ups
- Brug af mobil og tablet, dvs. er hjemmesiden responsiv
Core Web Vitals er en vigtig udvidelse, der gør, at hastighed, brugervenlighed og visuel funktionalitet langt bedre kan vurderes.
Vigtige faktorer i Googles vurdering og ranking af sider
Oplevelsen og kvalitetssikringen af en hjemmeside ud fra Googles forskellige krav har altid handlet om sikkerhedsfaktorer, som din hjemmeside skal leve op til. En god Page Experience indebærer høj sikkerhed, hurtig hastighed og en god brugeroplevelse. Så lever din hjemmeside op til disse forskellige parametre, vil den få en langt bedre ranking i Googles søgeresultater end hjemmesider, som er usikre at besøge, som loader langsomt eller som er frustrerende for brugerne.
En god Page Experience indebærer derfor bl.a., at en hjemmeside ikke bombarderer brugerne med et hav af pop-ups, elementer, der hopper og danser rundt, mens siden hentes i din browser, og andre irriterende eller ligefrem skadelige tiltag. Googles krav og tiltag inden for safe-browsing har haft den ønskede positive virkning, og i dag oplever langt flere sikker browsing på nettet.
Et andet fokus er brugeroplevelse eller brugervenlighed, når det kommer til, hvor hurtigt din hjemmeside indlæses, dvs. hastigheden hvormed indholdet loades. Også hjemmesidens mobilversion og brugervenlighed ved smartphone eller tablet er en faktor. Core Web Vitals udgør dermed en vigtig og mere detaljeret udvidelse af kravene til sidens hastighed, brugervenlighed og layout-funktionalitet.
Det skal her bemærkes, at du ikke får en topplacering i Googles søgeresultater udelukkende ved at sørge for en god score inden for Core Web Vitals. Du skal naturligvis også have et relevant indhold af høj kvalitet på din side samt bruge SEO og lignende tiltag til at optimere din hjemmesides ranking.
Men: Vælger du at ignorere de nødvendige forbedringer af din side ud fra Core Web Vitals, vil du sandsynligvis begynde at opleve en dårligere ranking og mindre trafik på din hjemmeside.
Med andre ord får du det optimale ud af din hjemmeside og giver den en solid fremtidssikring ved at bruge et øjeblik på at undersøge, om din side lever op til de tre aspekter i de nye Core Web Vitals.

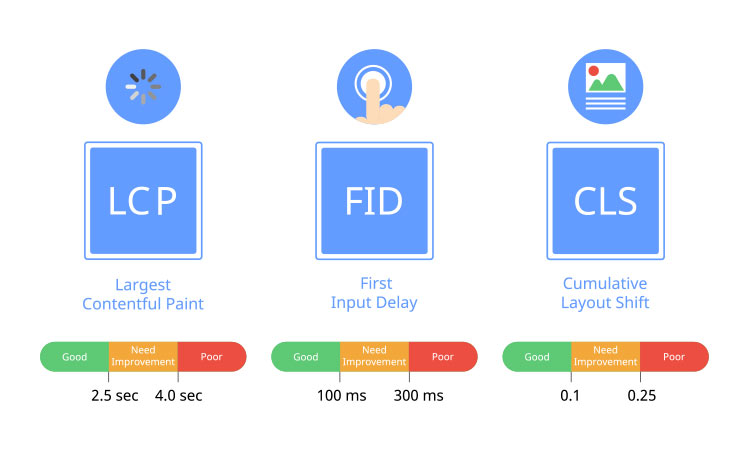
De tre faktorer i Core Web Vitals
De nye Core Web Vitals har tre aspekter, og forkortet hedder de LCP, FID og CLS. Tilsammen bestemmer de, hvordan Google skal vurdere kvaliteten af hjemmesider og rangere dem i søgeresultaterne. Her kommer vi nærmere ind på, hvad de tre aspekter af Core Web Vitals indebærer, og hvordan du kan forbedre dem hver især.
Hurtigt overblik: LCP, FID og CLS
De tre Core Web Vitals har at gøre med hastighed og brugeroplevelse, også kaldet Page Experience. De betegner hver især, hvor hurtigt siden indlæses, hvor hurtig responstid, der er på hjemmesiden (fx når brugeren trykker på et link), og hvor stabilt sidens visuelle elementer og sidelayout opfører sig.
Indlæsningstid: LCP - Largest Contentful Paint
LCP har at gøre med, hvor hurtigt din hjemmeside indlæses eller loades, et helt grundlæggende element for Core Web Vitals. Tidligere kaldte man dette aspekt for en hjemmesides loadspeed eller page speed.
Indlæsningstiden skal højst være 2,5 sekunder, så for at få en god score i LCP under Core Web Vitals, skal du dermed tjekke din hjemmeside igennem for tunge elementer, der ikke fungerer optimalt.
Hastighed ved interaktion: FID - First input Display
FID har at gøre med hjemmesidens responstid ved interaktion: Når en bruger interagerer med indhold på din hjemmeside, fx trykker på en knap, et link eller lignende, er der naturligvis en responstid. FID måler tiden fra brugerens interaktion til browseren går i gang med at respondere på inputtet.
En god score i FID skal højst ligge på 100 millisekunder for din hjemmeside.
Visuel stabilitet: CLS - Cumulative Layout Shift
CLS er en måde at måle stabiliteten af dit sidelayout. Denne Core Web Vital peger på, hvordan hjemmesidens visuelle elementer og funktioner opfører sig, når en bruger fx scroller ned gennem siden. De synlige elementer flytter position fra ramme til ramme, og opfører layoutet sig ustabilt, forringes brugerens oplevelse naturligvis. Dette har især stor betydning, når det kommer til sidevisning på tablets, smartphones og andre mobile enheder.
Har du eksempelvis en webshop, hvor der vises mange varer med tilhørende billede, vil mobilbrugere naturligt skulle scrolle mere ned gennem sidens visuelle indhold end på en stor laptop-skærm. Core Web Vitals er dermed helt essentielt for de fleste kommercielle sider, da brugerne hurtigt mister interessen i en webshop, hvor fx varerne loader alt for langsomt eller hvor sidelayoutet skrider, straks man scroller ned gennem siden. At der er styr på den praktiske, visuelle navigation på din hjemmeside samt at sidelayoutet fungerer visuelt og brugervenligt betyder derfor alt for din CLS-rating.
En god score inden for CLS rates som 0,1 og enhver score derover peger på, at der er brug for forbedring.

Sådan finder du din rating i Core Web Vitals
Der findes flere forskellige værktøjer til at måle din hjemmesides Core Web Vitals score eller rating. Et godt sted at starte er naturligvis på Googles egen side Pagespeed Insights. Undersøg også dine mere præcise måleresultater på siden fra Web.dvs, så du ved, hvilken Web Vitals score du særligt skal fokusere på. I det følgende går vi i dybden med optimering af hvert af de tre Web Vitals, så dit website kan få en bedre performance og brugeroplevelse, og sidst, men ikke mindst, en langt bedre ranking i Google.
Sådan kan du forbedre Core Web Vitals på din hjemmeside
Men hvordan kan du optimere og få en bedre score inden for LCP, FID og CLS? Der findes mange forskellige online tools udviklet særligt til Core Web Vitals og værktøjer til at optimere din hjemmesides score, uanset om det er alle tre Core Web Vitals eller kun en enkelt, som du skal have tjekket op på. Bruger du Chrome som browser, findes der mange forskellige, ofte gratis, Google Chrome plugins til Core Web Vitals, som sørger for at du nemt kan optimere performance og hastighed på din hjemmeside.
Herunder gennemgår vi, hvordan du kan:
- få højere hastighed på din hjemmesides indlæsning og forbedre din score i LCP
- optimere responstiden, så din score i FID kommer under 100 millisekunder
- forbedre sidens layout og visuelle stabilitet, så din score i CLS kommer under 0,1
Sådan forbedrer du LCP og hastighed på din hjemmeside
First Input Delay eller FID måler responstiden for en interaktion, dvs. den tid, der går fra, at en bruger interagerer med en af sidens funktioner, til at hjemmesiden handler på dette. Mere konkret forklaret er en interaktion på din side for eksempel at klikke i en menu eller på et link, skrive en email-adresse ind i et felt eller bladre i en såkaldt “accordion text” på mobilen. Overordnet skal du under FID forbedre sidens såkaldte “interactive readiness”,
En dårlig score i FID peger hovedsageligt på, at din JavaScript execution kører meget tungt, så dette er et must at få tjekket igennem og eventuelt minimere JavaScript, hvor det er muligt.
Det kan i høj grad betale sig at få en webudvikler med erfaring indenfor Core Web Vitals til at se din hjemmeside igennem, hvis din FID-score halter, da der er mange detaljer inden for JavaScript såvel som sidens kodning, der kan skrues på. Din score i FID kan optimeres ved at sørge for, at Long Tasks brydes op i mindre asynkrone koder eller en background thread, så hjemmesiden ikke konstant er på overarbejde. Fjern også knap så vigtige third-party scripts og brug en browser cache, så vil dine brugere opleve en langt hurtigere responstid på siden.
Sådan forbedrer du CLS og sikrer visuel stabilitet og funktionalitet
Cumulative Layout Shift, forkortet CLS, er et hyppigt problem i forhold til brugervenlighed, som du bestemt ikke bør underprioritere. Skift i layoutet kan være enormt frustrerende for dine brugere, særligt på mobile enheder. Det er desværre ikke sjældent, at layoutet skrider, fordi et af hjemmesidens visuelle elementer pludselig forstørres, forskubbes eller skifter plads.
Du har sikkert selv oplevet problemer med CLS, uanset om du var ved at læse en artikel eller netop var ved at scrolle ned gennem produkterne i en webshop: Pludselig skubber sidelayoutet sig sådan, at man enten flyver op øverst i artiklen igen eller ved en fejl kommer til at trykke på et link, hvilket naturligvis er forvirrende og enormt irriterende.
En dårlig score i CLS peger derfor på, at du skal stabilisere din sides visuelle elementer, så din side visuelt loader mere stabilt. For at finde din sides fejl er det derfor klogt at undersøge grundene til et ustabilt sidelayout:
- Billederne er ikke dimensioneret korrekt
- Annoncer, embeds, iframes og lignende er ikke dimensioneret korrekt
- Der er ikke angivet faste pladser i sidelayoutet til de forskellige typer af medier
- Problematiske web fonts, der skaber FOIT eller FOUT
- Problemer med JavaScript og dynamically injected content
Hvad kan du så gøre, for at stabilisere dit layout og dine visuelle elementer – og få en bedre CLS-score i Core Web Vitals?
- Mediedimensioner fastsættes: Billeder, annoncer, tekstbokse, tabs, iframes etc. skal have angivet en bestemt dimension og lokaliseres et fast sted i layoutet.
- Annoncer skal du altid sørge for at anvise bestemte pladser på dit site: Har du problemer med at annoncer pludselig popper op, mens du scroller ned i en tekst eller produktoversigt, er dette et centralt sted at fikse.
- Benyt et interface med en fold, der sørger for, at annoncer og andre udskiftelige eller bevægelige elementer holdes fast, så de ikke gør det centrale sidelayout ustabilt.
- Fjern og udskift web fonts, der tager alt for lang tid om at loade: Fonts kan være nok så pæne, men hvis de spænder ben for din hjemmesides brugervenlighed (og score i Web Vitals), er de simpelthen ikke besværet værd!